- Wie kann ich bestehende Seiten bearbeiten?
- Wie funktioniert der Site-Builder Elementor?
- Wie lege ich neue Seiten innerhalb der Seitenstruktur an, damit sie zum Layout des Bezirkes passen?
- Wie erstelle ich einen neuen Termin?
- Wie kann ich einen neuen Gemeindebrief erstellen?
- Wie erstelle ich einen neuen Beitrag für Aktuelles?
- Worauf muss ich achten, damit meine Seite auch auf Mobilgeräten gut aussieht?
Wie kann ich bestehende Seiten bearbeiten?
Um die Seiten bearbeiten zu können, müssen Sie sich zunächst im Backend (Bearbeitungsbereich), einloggen unter folgendem Link: http://kirche-in-steinbek.pixel-und-code.de/wp-login.php.
Nach erfolgreichem Login landen Sie zunächst im Dashboard der Seite. Mit dem Klick oben links auf das Haus-Icon “Evangelisch Lutherische Kirche in Steinbek” öffnet sich die Vorschau der Seite.
Am oberen Seitenrand wird eine Bearbeitungsleiste eingeblendet:

Alle Seiten sind mit dem Site-Builder Elementor aufgebaut. Mit dem Klick auf “Mit Elementor bearbeiten” kann die Seite, auf der Sie sich gerade befinden, bearbeitet werden.
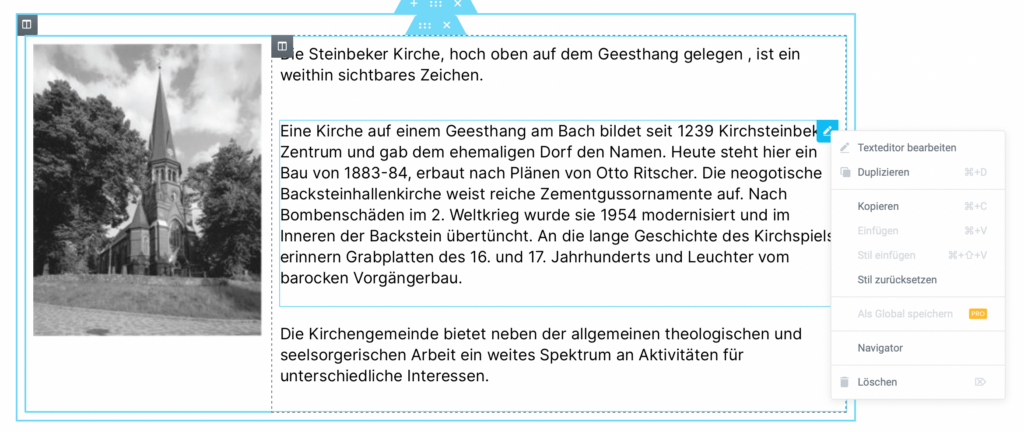
Wenn Sie mit der Mouse über die Inhaltselemente gehen, blenden sich blaue Bearbeiten-Buttons ein. Wenn Sie auf diese klicken, dann blendet sich am linken Seitenrand die Bearbeitungsmöglichkeit für dieses Element ein.
Rechtsklick auf das Bearbeiten-Menü öffnet ein Context-Menü, mit dem Sie das Element kopieren, duplizieren oder löschen können.
Wichtig – Änderungen speichern: Alle Änderungen werden erst dann sichtbar, wenn Sie in der Elementor-Leiste unten links auf den grünen Button „Speichern“ gehen. Wenn Sie eine Seite in Ruhe entwickeln, aber noch nicht gleich live stellen wollen, können Sie eine Seite auch als Entwurf sichern. Nutzen Sie dazu das kleine Dreieck neben dem Speichern-Button und wählen Sie „Als Entwurf speichern“.
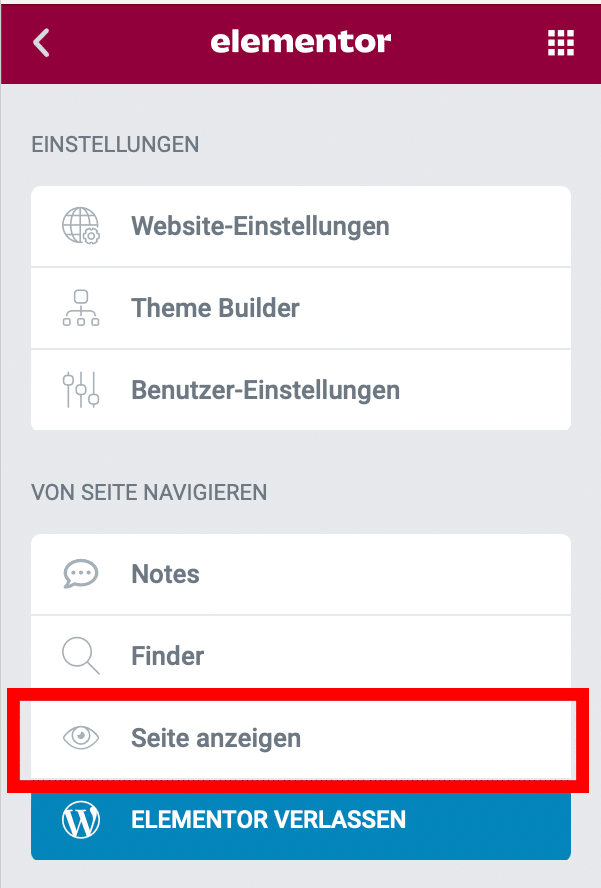
Hinweis: Die solange die Elementor-Ansicht aktiv ist, sind alle Navigationslinks deaktiviert. Um wieder mit dem Menü navigieren zu können, müssen Sie die Bearbeiten-Ansicht verlassen. Gehen Sie dazu in der Elementorleiste oben links auf das Menüsymbol und wählen Sie „Seite anzeigen“.
Zur Seitenansicht zurückkehren – klicken Sie dazu in der Elementoransicht oben links auf das Menü-Icon und anschließend auf den Link “Seite anzeigen”. Die Elementoransicht wird damit geschlossen. Beim Klick auf “Elementor verlassen” öffnet sich die Standard-Backansicht der Seite.


Wie funktioniert der Site-Builder Elementor?
Der Site-Builder ermöglich ein schnelles und intuitives Bearbeiten und Hinzufügen von Seiteninhalten wie, Überschriften, Texten, Bildern, Videos, Buttons, Slidern, Bildergalerien, etc. mit direkter Vorschau (Inline-Editing).
Per Drag-and-Drop, also hineinziehen und fallenlassen können Sie sehr leicht Seitenelemente an die gewünschte Position ziehen und fallen lassen. Sobald Sie eine Seite nach Klick auf den Link “Mit Elementor bearbeiten” aufgerufen haben, erscheint links die Elementor-Bearbeiten-Leiste. Darin finden Sie alle verfügbaren Elemente.
Wenn Sie mit der Mouse über ein Seitenlemente fahren, erscheint ein blaues Bearbeiten-Symbol, mit dem Sie die Bearbeitung des Seiten-Elements in der linken Spalte aktivieren.

Wie kann man mit Spalten arbeiten?
Spalten dienen dazu, die Seitenaufteilung zu ordnen und für den Leser interessant zu gestalten. Besonders wichtig ist hierbei die Darstellung der Spalten für schmale Bildschirme. Sie können beim Konfigurieren festlegen, wie Spalten auf Handydisplays umbrechen oder auch die Reihenfolge der Darstellung von Spalten tauschen.
Mehr dazu im Video:
(VIDEO folgt noch …)
Wie erstelle ich eine Bildergalerie?
Um eine Bildergalerie hinzuzufügen, müssen Sie zunächst die Bilder im Backend unter Medien hochladen und bei Bedarf auch entsprechend bezeichnen. Bilder sollten grundsätzlich mit einem Alternativem Text und bei Bedarf auch mit einer Beschriftung versehen werden. Die Beschriftung kann dann bei Bedarf auch in der Bildgalerie angezeigt werden.
Navigieren Sie dann zu der Seite, in der Sie die Bildgalerie einfügen möchten. Wählen Sie in der linken Leiste im Abschnitt „GENERELL“ das Element “Basisgalerie”. Ziehen Sie dieses Element links nach rechts an die gewünschte Position und lassen Sie es dort fallen. Danach können Sie mit der Bearbeitung der Galerie beginnen:
- (+) Bilder hinzufügen – Mit einem Klick auf das graue (+)-Symbol der Gruppe können Sie Bilder zur Galerie hinzufügen. Es öffnet sich die Medienübersicht und Sie können Bilder aus der Mediathek hinzufügen oder auch neue Bilder an dieser Stelle hochladen.
- Bildgröße – legt fest, wie die Vorschaubilder der Bildgalerie dargestellt werden sollen. Wählen Sie hier die Einstellung “Thumbnail 150 x 150” oder “Medium 300 x 300”, wenn die Bilder etwas größer sind.
- Spalten – Je nach Anzahl der Bilder entscheiden Sie selbst, wie viele Spalten Sie nebeneinander darstellen möchten.
- Tab “Erweitert” > Außenabstand – um auch einen vertikalen Abstand zwischen den Bilder zu bekommen, tragen Sie hier einen Abstand nach unten ein.
Wie funktioniert ein Slider?
Bei einem Slider handelt es sich um das Element “Bild Karussell”.
Wählen Sie dazu auf der linken Seite die Bilder aus der Medienbibliothek, die im Slider enthalten sein sollen. (Bilder sollten am Besten zuvor unter “Medien” hochgeladen werden.
Damit immer nur ein Bildangezeigt wird, stellen Sie bitte folgende Einstellungen ein:
Bildgröße: Originalgröße
Anzuzeigende Slides: 1
Bild strecken: ja
Unter “Zusätzliche Optionen” können Sie zudem noch einstellen, ob der Slider automatisch wiedergegeben wird oder nicht, bzw. wie lange zwischen den Bildern gewartet werden soll.
Wichtig: Achten Sie bei mehreren Slides auf eine einheitliche Bildgröße, damit beim Wischen der Slides die Bildhöhe nicht springt. Ggf. müssen dazu Bilder auf die gleich Pixelhöhe gebracht werden, z.B. durch Zuschneiden im Bearbeiten-Modus unter Medien oder in einem externen Bildbearbeitungsprogramm.
Wie erstelle ich einen Link (intern innerhalb der Seite, Extern, Download)?
Um in einem Text einen Link hinzuzufügen, markieren sie in einem Textblock das entsprechende Wort und klicken Sie in der linken Bearbeiten-Leiste auf das Ketten-Symbol, um den Link festzulegen. Sie können hier nun verschiedene Dinge eintragen:
- Interner Link – Sie können hier den Suchbegriff eintragen, zum Beispiel den Seitentitel „Trauungen“. Es werden dann darunter alle Seiten dargestellt, zu denen der Suchbegriffs passt. Wählen sie die gesuchte Seite und der Link zur internen Seite ist gesetzt.
- Externer Link – Kopieren sie die URL, zu der Sie verlinken möchten und fügen Sie diese in das Feld ein. Wenn der Link sich in einem neuen Fenster öffnen soll, dann wählen Sie außerdem noch das Zahnrad für weitere Einstellungen und setzen Sie das Häkchen bei „Link in neuem Tab“ öffnen.
- E-Mail – um eine E-Mailadresse zu verlinken, tragen Sie im Linkfenster vor der E-Mailadresse das Kürzel „mailto:“ ein, z.b. „mailto:max@mustermann.de“. Dieser Link öffnet dann eine leere E-Mail im Standardmailprogramm.
- Download – um einen Download zu verlinken muss das betreffende Dokument zunächst in die Mediathek hochgeladen werden. Öffnet man dort die Detailansichten des hochgeladenen Dokuments, kann man dort den Button „URL in Zwischenblage kopieren“ wählen. Den. Wechselt man zurück und fügt diesen Link an die Stelle, die den Link zum Download bekommen soll.
Wie lege ich neue Seiten innerhalb der Seitenstruktur an, damit sie zum Layout des Bezirkes passen?
Neue Seite erstellen und Template auswählen
Gehen Sie im Backend auf den Menüpunkt Seiten und fügen Sie mit „Erstellen“ eine neue Seite hinzu. Diese Neue Seite öffnet sich dann und sie können dann einen neuen Titel hinzufügen.
Zuordnung in der Seiten-Struktur – In der rechten Spalten können Sie im Abschnitt “Seitenattribute“ übergeordnete Seite festlegen.
Template auswählen – Damit die Seite auch in den richtigen Farben und mit der richtigen Schrift erscheint, wählen Sie rechts unter “Template” statt “Standard-Template das Template des jeweiligen Bezirkes aus (Kirchsteinbek, Oststeinbek oder Mümmelmannsberg).
Anschließend alle Veränderungen an der Seite veröffentlichen.
Menü bearbeiten
Für jeden Standort ist ein sogenanntes Megamenü konfiguriert, dass sich beim Drüberfahren mit der Mouse einblendet. Um diese Menü zu bearbeiten gehen Sie bitte wie folgt vor.
- Um eine Seite hinzuzufügen, muss zunächst die Seite selbst schon angelegt sein.
- Wechseln sie im Backend in den Bereich Design > Menüs. Es öffnet sich dann die Ansicht des Menüs „Primär (Allgemein)“. Darüber werden alle Links zu den Standorten verwaltet. Auf der linken Seite sehen Sie im Abschnitt Seiten die zuletzt erstellte Seite. Setzen Sie die. Checkbox und klicken Sie auf „Zum Menü hinzufügen“.
- Ziehen Sie nun den Menüpunkt per Drag-and-Drop an die gewünschte Position.
- Änderungen unten rechts mit „Menü speichern“ übernehmen.
Wie erstelle ich einen neuen Termin?
Alle Termine werden global über einen Veranstaltungkalender verwaltet. Es gibt eine Gesamtübersicht über alle Termine und jeweils eine individuell für jeden Bezirk. Jeder Termin muss nur einmal angelegt werden, erscheint aber trotzdem an mehreren Stellen.
Einen neuen Termin anlegen:
- Klicken Sie im Backend in der oberen Leiste auf “Veranstaltungen > Veranstaltung hinzufügen” (Submenü)
- Es öffnet sich die Backend-Darstellung für einen neuen Termin. Füllen Sie hier folgende Felder aus:
- Titel der Veranstaltung (z.B. Gottesdienst, Konzert, etc.)
- großes Textfeld – kann Details zur Veranstaltung enthalten (z.B. “Pastor Meyer”, oder Konzertdetails, etc.
- Datum und Uhrzeit (Beginn und Ende)
- Veranstaltungsort – Hier kann aus einer Liste ausgewählt werden. Der Kartenlink kann deaktiviert werden dann wird er in der Detailansicht des Termins nicht gezeigt.
- WICHTIG: Rechte Spalte → Veranstaltungskategorie – Dieses Häkchen sorgt dafür, dass der Termin beim richtigen Bezirk dargestellt wird. Es sollte mindestens immer ein Häkchen gesetzt werden für den Bezirk.
- Anschließend mit “Veröffentlichen” den Termin speichern.
Wie kann ich einen neuen Gemeindebrief erstellen?
Die Übersicht für die Gemeindebriefe ist unter dem Menüpunkt “Start” zu finden. Alle Bezirksseiten haben einen Menüpunkt, der auf diese übergeordnete Seite verweist. Außerdem ist immer der aktuellste Gemeindebrief auf der Startseite zu finden.
- Zunächst muss das PDF des Gemeindebrief im Backend in die Mediathek hochgeladen werden. Zusätzlich muss auch eine Vorschaubild der Titelseite heruntergeladen werden. Um ein Vorschaubild von einer PDF zu erzeugen, nutzen Sie das Online-Tool “PDF in JPEG” umwandeln, der ihr PDF in Einzelbilder konvertiert: https://www.adobe.com/de/acrobat/online/pdf-to-jpg.html.
- Als nächstes wechseln Sie im Backend in den Menüpunkt “dflip Books”. Dort sehen Sie bereits die bisher angelegten Dokument, die dann als Blättern-PDF geöffnet werden können.
- Klicken Sie auf “Ada new book”. Ein neues Fenster öffnet sich. Füllen Sie hier bitte folgende Felder aus:
- Titel eingeben
- PDF-File > wählen Sie hier den Button “Select PDF”, der die Mediathek öffnet.
- PDF-Thumbnail-Image > das Vorschaubild der Titelseite. Anschließend speichern Sie mit Klick auf “Veröffentlichen”.
- Kopieren die den nun generierten Shortcoden oben rechts. Wählen Sie dazu den Reiter “Tumbnail” und kopieren Sie diesen Code.
- Wechseln Sie nun auf die Übersichtsseite der Gemeindebriefe: Backend > Seiten > Gemeindebriefe. In der Elementor-Bearbeiten-Ansicht können Sie die Vorschau der Gemeindbriefdokumente nicht sehen, sondern nur die bisher hinterlegten Shortcodes. Wechseln sie links in der Elementoransicht in den Abschnitt “Generell” und ziehen Sie ein Short-Code-Element an die gewünschte Position. Oder duplizieren Sie ein bestehendes Short-Code-Element und verschieben Sie dann an die gewünschte Position. Mit Klick auf den blauen Bearbeiten-Button öffnet sich die Bearbeitenansicht und die können den zuvor kopierten Shortcode eintragen.
- Veränderungen an der Seite “Speichern”.
Wie erstelle ich einen neuen Beitrag für Aktuelles?
- Für Aktuelles benutzt die Website die Blogfunktion von WordPress. Jeder neue Eintrag ist ein neuer Beitrag. Jedem Beitrag sollte mindestens eine Standortkategorie zugwiesen werden (“Kirchsteinbek”, “Oststeinbek” oder “Mümmelmannsberg”, sonst funktioniert die Zuweisung und Darstellung innerhalb der Bezirke nicht.
Auf der Startseite und den Startseiten der Bezirke werden die letzten 10 Beiträge dargestellt. Auf der Startseite sieht man alle Kategorien, auf den Startseiten der Bezirke nur die letzten 10 Beiträge, die den Bezirk betreffen. Die Kategorie “Geistliches Wort” wird in allen 3 Bezirken und auf der Startseite dargestellt.
Es können hier Ankündigungen oder auch Rückblicke zu Veranstaltungen eingestellt werden.
Einen neuen Beitrag erstellen:
- Wählen Sie im Backend den Menüeintrag “Beiträge”. Klicken Sie auf “Erstellen”.
- Im folgenden Beitrag öffnet sich die WordPress-Ansicht des Beitrags. Füllen Sie hier folgende Felder aus:
- Titel (Überschrift des Beitrags)
- Kategorie > hier die betreffenden Häkchen setzen (rechts Spalte)
- Beitragsbild > wählen Sie hier ein Beitragsbild, das als Vorschaubild in den Übersicht und am Beginn des Beitrags dargestellt werden soll. Es eignen sich hier keine Hochkantbilder. Wählen Sie stattdessen ein Querformat oder quadratisches Format.
- (Optional) Datum unter “Veröffentlichen” oben rechts > Klicken Sie hier auf “Sofort”, um einen Beitrag in die Vergangenheit zu datieren. Das Datum beeinflusst die Reihenfolge der Darstellung in den Übersichten.
- Zwischendurch einmal speichern mit Klick auf “Entwurf speichern”.
- Jetzt die Bearbeitung des Beitrags mit Elementor fortsetzen. Klicken Sie auf den blauen Button “Mit Elementor bearbeiten”. Nun öffnet sich der Beitrag mit dem zuvor gewählten Bild am Seitenanfang. Sie können nun unterhalb des Bildes Überschriften, Texte, Bildergalerien oder jedes beliebige andere Element hinzufügen. Alle Veränderungen mit dem grünen Button “Speichern”.
- Anschließend die Elementor-Ansicht verlassen (Klick auf Menü oben links > “Elementor verlassen” und den Beitrag anschließend veröffentlichen.
Worauf muss ich achten, damit meine Seite auch auf Mobilgeräten gut aussieht?
Wenn Sie neue Seiten erstellen, bedenken Sie, das ihre Inhalte auch auf schmalen Bildschirmen funktionieren müssen und ggf. umbrechen. Alle Elemente und Spalten sind in Elementor so konfiguriert, dass sie auch für schmale Bildschirme skalieren.